サイドメニューはもう古い?目的に応じた最適なレイアウトは?
- 2019.09.20
- 未分類

1カラムレイアウトのサイトが増えているけど・・・
これまで、サイトのレイアウトといえば、左側のサイドバーにメニュー、右側にメインコンテンツという2カラムが主流でした。
また、ショッピングサイトサイトなど、情報量が多いサイトでは3カラムも多く見られました。
ところが、近年スマホやタブレットの普及よって、サイドバーを廃した1カラムレイアウトが主流となりつつあります。

スマホの画面はPCと比べて小さいため、サイドメニューは小さすぎて見ることができません。そのため、スマホサイトにおいては1カラムレイアウトが最適です。
しかし、PCサイトにおいては、スマホサイトと同じ1カラムにすることで問い合わせや申し込みが減少するケースもあります。
一体なぜ、そのようなことが起こってしまうのでしょうか? 1カラムレイアウトのメリットとデメリットと共に説明します。
1カラムレイアウトのメリット
1カラムレイアウト最大のメリットは、ユーザーがコンテンツに集中しやすいことです。
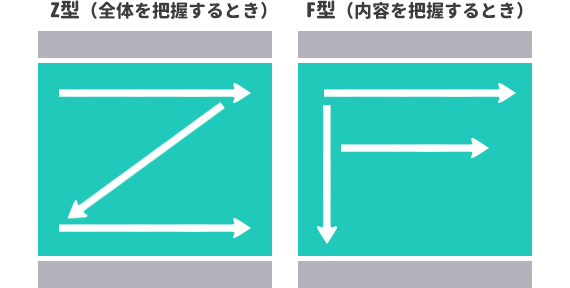
人はサイトを見る際に、全体の構成を把握するために『Z』の動きで視線を動かし、その後『F』の動きで視線を動かして目当ての情報を探します。

そのため、2カラムや3カラムのようにサイドメニューがあると、気が散ってしまい大事なメインコンテンツに集中できないのです。
それに比べ、1カラムであれば、左右に情報がないため集中してコンテンツを読み進めることができます。

1カラムレイアウトが向いているサイトとしては、以下のようなものが挙げられます。
- 個別の商品やサービスを提供するサイト
- 士業・コンサルティングサービスの集客サイト
- 飲食店・レストランの予約サイト
など、その場でアクションを起こさせたい場合に最適なレイアウトです。
1カラムレイアウトのデメリット
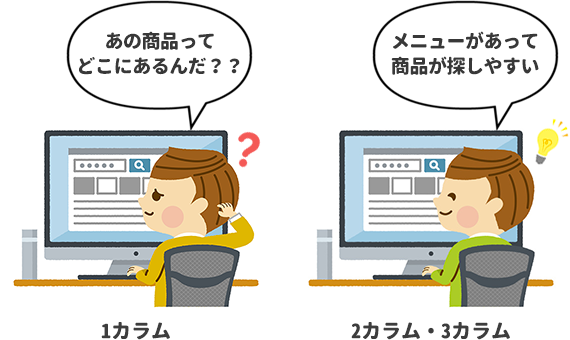
一方、ショッピングサイトや幅広いサービスを提供しているサイトなど、サイト内のさまざまなページをユーザーに見てもらいたい場合には、1カラムレイアウトは不向きです。
たとえば、2カラムや3カラムの場合、最初に訪れたページに求めている情報がない場合でも、サイドバーの中から求めているものを見つけ、購入や申し込みに到達するケースがあります。
しかし、1カラムの場合、別ページへの誘導が少ないため、こうした機会はほとんどありません。

そのため、ショッピングサイトなど、特定の分野を幅広く扱っているサイトにおいては、現在も2カラムや3カラムのほうが向いていると言えるでしょう。
このように、サイトレイアウトは使いやすさや問い合わせ・申し込み数を左右する重要な要素の一つです。安易にトレンドに乗っかるのではなく、目的に応じて慎重に選択する必要があります。
-
前の記事

常時SSLが常識に!御社サイトは大丈夫ですか? 2019.09.11
-
次の記事

知らないと損をする!Googleの無料機能で地域集客が大きく変わる!? 2019.10.04